Hexo使用语雀图床防盗链最终解决方案——hexo-yuque-picture

Hexo使用语雀图床防盗链最终解决方案——hexo-yuque-picture
Natro92使用新方法绕过
之前我在 使用 Python 脚本修改语雀导文件图片格式 (二) 这篇文章提供了如何绕过防盗链的检测功能而继续使用语雀的图床。也就是使用no-referrer参数来实现目的。
最近因为换了新的hexo主题,这个主题自带一个统计功能,记录每天的UV、PV等信息。但是由于之前使用的这个no-referrer,就会影响统计的数据不准确。因此在找了一段时间后发现了这个:
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Referrer-Policy
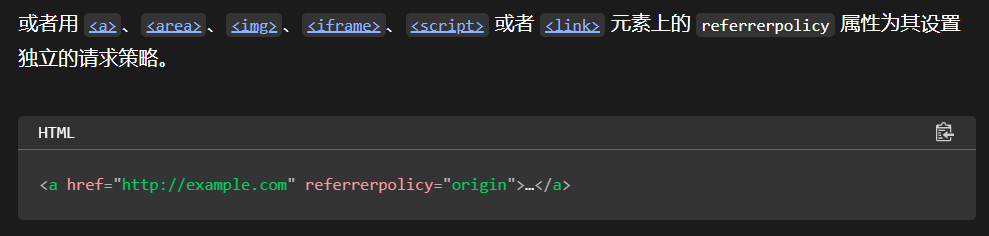
也就是说,不适用meta元素来控制整个页面,而是使用对特定标签修改referrerpolicy参数来实现特定网站使用no-referrer。
因此我们的需求就是为每一个img元素添加一个referrerpolicy=no-referrer参数,最开始我打算使用js来一个一个添加这个问题,因为之前写主题时候就笨笨地使用这个方法,虽然写起来很简单,但是很影响体验。
因此我选择了为hexo写插件,本来打算直接写进主题插件然后二改,但是这样并不适合推广,就改成了npm这种插件。
nodejs我只会一个console.log,于是借着这个机会看着别人写的插件、ai和手册,简单写了个demo。原理就是用正则进行替换内容。末尾添加参数,这里不过多叙述。
但是据说是某些过老版本浏览器并不支持这种方法。这个我倒是没有进行足够的测试。
工具包已经打包上传了,npm install 就可以用了。
如何使用这个工具包
项目地址:https://github.com/natro92/hexo-yuque-picture
Star me plz.
安装
1 | npm install hexo-yuque-picture --save |
使用
hexo的配置文件_config.yml文件中添加配置。
1 | yuquePic: |
参考
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果