Safe-transfer 一个安全的第三方链接中转

Safe-transfer 一个安全的第三方链接中转
Natro92前言
这几天真是忙烂了,交接加上项目再加上各种活,各种东西做起来也贼吃力,感觉怎么活得这么累捏?
编写原因
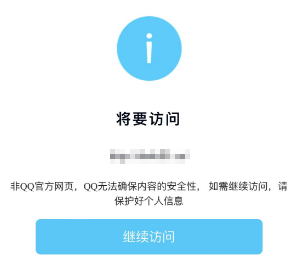
这几年能注意到越来越多的网站平台都会自家的产品中添加了一个安全跳转的页面。比如 QQ 的未认证的页面。
我看到一些博主用上了单独开一个 safe.html ,但实际上这样还是在同一域名下操作,还是会降低主域名的 SEO。所以这个推荐挂载在其他域名下面,比如我的 safe-trans.natro92.fun。
本来觉得代码量也就 100 多行两小时就写完了,调了一下午。感觉也是无敌了,修修改改,又出来一座史山。💩
也不多说了,如果有相同需求的自己拉一下就好了。中间跳转页面的前端部分参考了一些其他的优秀代码,前端的代码在下面,如果喜欢的欢迎给一个 star。
中转页前端部分:GitHub - natro92/safe-transfer: 一个中转页面
hexo 后端检测部分: hexo-safe-transfer
GitHub - natro92/hexo-safe-transfer: Add a safe transfer page to facilitate third-party page jumps. It plays a role in preventing the reduction of SEO.
用途
添加安全中转页面,方便进行第三方页面跳转。起到防止降低 SEO 等作用。
安装 Install
1 | npm install hexo-safe-transfer --save |
使用 Config
在 hexo 根目录的 _config.yml 文件中添加配置:
1 | safeTransfer: |
enable:是否启用插件,默认为true。field:指定需要添加检测属性的位置,可选值为site(全站)或post(仅 post 页面,推荐这个),默认为site。excludeRel: 根据 rel 来排除翻页等功能按键。proxyUrl: 使用跳转页,建议使用其他域名挂载即可。exclude:排除的域名列表,不添加第三方跳转。
TODO
因为是后端渲染,所以就没法对评论中的链接进行检测。
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果